Installation
Install Integration¶
Open your Home Assistant instance and start setting up by following these steps:
- Navigate to "Settings" --> "Devices & Services"
- Click "+ Add Integration"
- Search for and select -> "UI Lovelace Minimalist"
Or you can use the My Home Assistant Button below.
Unsaved Settings
Currently the settings are not stored between initial setup and the settings after installation. After installation the settings drop back to their default values. This bug is reported and looked at.
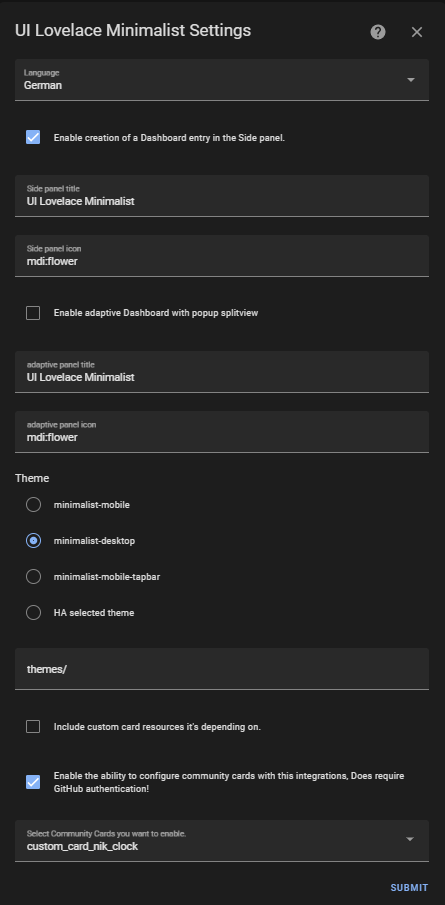
Now you can configure the Integration, you can do this also after it's installed!

- Language: Will set the language for the Integration.
- Enable creation of a Dashboard entry in the Side panel: If you want to add an Entry in the Side Panel for the auto generated Dashboard. (Still under heavy development!)
- Side panel title: Will set the title for the Lovelace Dashboard in the Sidebar.
- Side panel icon: Which icon to put in front of the Title.
- Enable adaptive Dashboard with popup splitview: Creates an entry for the adaptive dashboard
- Adaptive panel title: Will set the title for the adaptive dashboard in the Sidebar.
- Adaptive panel icon: Which icon to put in front of the adaptive dashboard sidebar entry.
- Theme: Choose a theme of your choice (Note: Both themes will be installed anyway and can be customized later if needed.)
Currently, it may happen that themes are not automatically selected correctly for you in all cases automatically. Please make sure that the minimalist theme is correctly selected in your Home Assistant settings (click on your profile picture in Home Assistant, bottom left).
- Theme path: Make sure this is set to the same path as is configured in your
configuration.yaml(default:themes/)
Please make sure that you have included this themes/ folder in your configuration.yaml in the frontend settings. Unfortunately, this is something that the HACS integration cannot do for you. If you use the themes/ folder, your entry in configuration.yaml must look like this for example:
frontend:
themes: !include_dir_merge_named themes
You will also need to change your user theme to the chosen theme or else no visual modifications will work.
- Include Custom Cards: This will make sure almost all dependency cards are included and configured for you.
Activate "Include Custom Cards" only if you have not already installed the required Lovelace resources yourself, or if you dont want to install them by yourself. Otherwise this can currently lead to a freeze of the frontend due to double loaded lovelace resources.
- Select Community Cards you want to enable: Selected custom cards will be downloaded automatically to enable usage. Requires a GitHub account. Restart or reload your configuration after toggling this setting. If needed, a notification will appear, indicating that GitHub needs to be set up. You will be prompted to go to your integrations and to reconfigure this integration. Selecting "reconfigure" on your Lovelace Minimalist UI integration, the GitHub-Login-flow will start. You might need to restart HomeAssistant, when your selected community cards change.
Hit submit and in the Sidebar a new Dashboard entry should appear. A new file for the dashboard configuration, with a small example, where you can generate your own layout should have been created under that location:
config
└── ui_lovelace_minimalist
├── custom_cards
└── dashboard
└── ui-lovelace.yaml
In case you want to use your own ui-lovelace files go to Configuration.