Custom-card "Fan"¶
This is a custom card to control a fan. It allows you to turn on/off the fan, adjusting the fan speed with a slider, and turn on/off oscillation. Two styles are available:
| Template | Description |
|---|---|
| custom_card_saxel_fan | Follows the standard theme of UI-Lovelace-Minimalist |
| custom_card_saxel_fan_blue | Card is theme based when the fan is OFF, Blue when the fan is ON |
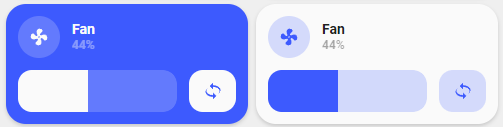
Light theme¶

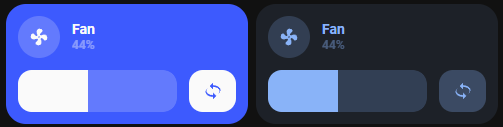
Dark theme¶

Credits¶
Author: saxel - 2021 Version: 1.0.0
Changelog¶
1.0.0
Initial releaseRequirements¶
This card needs the following to function correctly:
| Component / card | Required | Note |
|---|---|---|
| My Cards | yes | |
| Card Mod | yes |
Usage¶
Standard¶
- type: custom:button-card
template: custom_card_saxel_fan_blue
entity: fan.smart_fan
name: Fan
variables:
collapsible: false
oscillate_attribute: oscillate
Blue¶
- type: custom:button-card
template: custom_card_saxel_fan
entity: fan.smart_fan
name: Fan
variables:
collapsible: true
oscillate_attribute: oscillate
Variables¶
| Variable | Example | Required | Explanation |
|---|---|---|---|
| entity | fan.smart_fan | yes | Fan entity |
| name | Fan | no | Name to show. If not specified the attribute friendly_name is shown instead |
| collapsible | true | no | true/false if the fan speed row should collapse when the fan is turned off. Default: true |
| ulm_card_fan_horizontal | true | no | Single Line Horizontal Control. Collapsible MUST be false for this currently. Default: false |
| ulm_show_button | false | no | Set to false to remove the Button and have a full width Slider. Default: true |
| ulm_button_icon | mdi:button | no | Set the icon for the Button. Default: mdi:rotate-3d-variant |
| ulm_button_service | fan.toggle | no | Name of the Service Call on button press. Default: fan.oscillate |
| oscillate_attribute | oscillate | no | Name of the oscillate attribute of the fan entity. Default: oscillate |