Room Card
Description¶

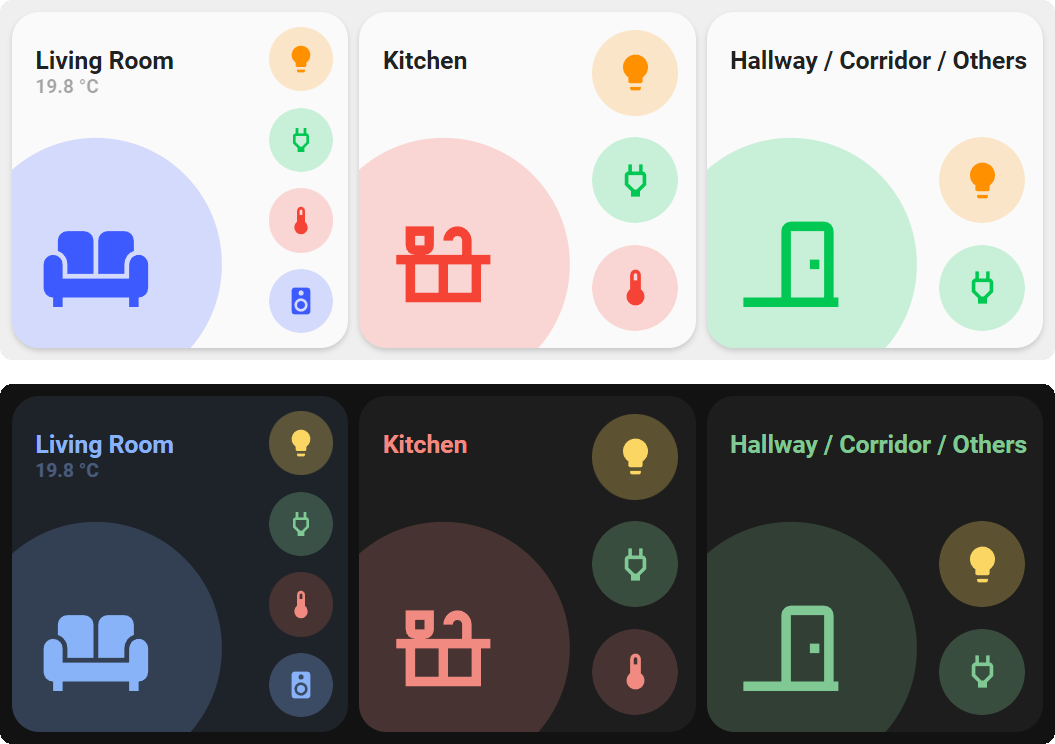
This is the room-card, used to show the state of single room in a quick glance.
The card has support for up to 4 subicons at the right side of the card. These can be configured using custom colors and tap actions.
Variables¶
| Variable | Default | Required | Notes | Requirement |
|---|---|---|---|---|
| label_use_temperature | true |
Define whether the label should show the current room temperatureThe temperature should be provide by either a temperature or current_temperature attribute or by the entity state |
||
| label_use_brightness | false |
Define whether the label should show the current room brightness of the lightsRequires label_use_temperature to be false |
||
| entity_1 | a room_entity object (see below) |
|||
| entity_2 | a room_entity object (see below) |
|||
| entity_3 | a room_entity object (see below) |
|||
| entity_4 | a room_entity object (see below) |
Room entity¶
| Variable | Default | Required | Notes | Requirement |
|---|---|---|---|---|
| entity_id | The entity_id of the status icon | |||
| templates | List of the additional button card templates to apply to this icon | |||
| tap_action | tap_action for the icon (see button card documentation for options) | |||
| hold_action | tap_action for the icon (see button card documentation for options) |
Default card options¶
All the options from the button card are still available for the large room card. If you want to tweak this card a little bit more, below are some examples. The full list can be found here: link
| Options | Default | Required | Notes | Requirement |
|---|---|---|---|---|
| entity | The entity_id for the large card | |||
| icon | Icon to display. Defaults to the entity icon | |||
| tap_action | Define the type of action on click, if undefined, toggle will be used.See Action | |||
| hold_action | Define the type of action on hold, if undefined, nothing happens See Action | |||
| label | Change the label text | |||
| title | Change the title text |
Usage¶
- type: "custom:button-card"
template:
- card_room
- red_no_state
name: Bathroom
entity: light.bathroom
icon: mdi:shower-head
tap_action:
action: navigate
navigation_path: "/ui-lovelace-minimalist/bathroom"
variables:
label_use_temperature: false
label_use_brightness: true
entity_1:
entity_id: light.bathroom
templates:
- yellow_on
tap_action:
action: toggle
entity_2:
entity_id: binary_sensor.badkamer_motion_sensor
templates:
- blue_on
tap_action:
action: none
entity_3:
entity_id: input_boolean.badkamer_motionsensor_enabled
templates:
- green_on
- red_off
tap_action:
action: toggle
entity_4:
entity_id: input_boolean.bath_mode
templates:
- pink_on
tap_action:
action: toggle
Template Code
card_room.yaml
---
card_room:
template:
- "ulm_translation_engine"
variables:
label_use_temperature: true
label_use_brightness: false
double_tap_action:
action: "perform-action"
perform_action: "input_select.select_option"
target:
entity_id: "[[[ return variables.ulm_input_select ]]]"
data:
option: "[[[ return variables.ulm_input_select_option ]]]"
color: "var(--google-grey-500)"
size: "45%"
aspect_ratio: "1/1"
show_icon: true
show_label: true
show_name: true
icon: "mdi:sofa-single"
label: |-
[[[
if (variables.label_use_temperature) {
return (entity?.attributes?.current_temperature || entity?.attributes?.temperature || entity?.attributes?.device_temperature || entity?.state || '-') + (entity?.attributes?.unit_of_measurement || '°C');
} else if (variables.label_use_brightness && entity?.state == "on" && entity?.attributes?.brightness != null) {
let bri = Math.round(entity?.attributes?.brightness / 2.55);
return (bri ? bri : "0") + "%";
}
return variables.ulm_translation_state;
]]]
state:
- value: "unavailable"
styles:
custom_fields:
notification:
- border-radius: "50%"
- border: "2px solid var(--card-background-color)"
- width: "24.5px"
- height: "24.5px"
- position: "absolute"
- left: "50%"
- top: "50%"
- transform: "translate(-50%,-50%)"
- margin-top: "35%"
- margin-left: "-35%"
- line-height: 0
- display: "grid"
- background-color: "[[[ return 'rgba(var(--color-red),1)'; ]]]"
styles:
icon:
- color: "rgba(var(--color-theme),0.2)"
label:
- justify-self: "start"
- align-self: "start"
- font-weight: "bold"
- font-size: "14px"
- filter: "opacity(40%)"
- margin-left: "12px"
- max-width: "[[[ return `calc(100% - (12px + ${!variables?.entity_1 && !variables?.entity_2 ? 5 : 0}px))`; ]]]"
- text-overflow: "ellipsis"
- overflow: "hidden"
- margin-top: "[[[ return !variables?.entity_1 ? '-24%' : '-10%'; ]]]"
name:
- justify-self: "start"
- align-self: "end"
- font-weight: "bold"
- font-size: "18px"
- margin-left: "12px"
- margin-bottom: "[[[ return !variables?.entity_1 ? (!variables?.entity_2 ? '15.8%' : '24%') : '10%'; ]]]"
- max-width: "[[[ return `calc(100% - (12px + ${!variables?.entity_2 ? 5 : 0}px))`; ]]]"
- text-overflow: "ellipsis"
- overflow: "hidden"
state:
- justify-self: "start"
- font-weight: "bold"
- font-size: "12px"
- filter: "opacity(40%)"
- margin-left: "6px"
img_cell:
- background-color: "rgba(var(--color-theme),0.05)"
- border-radius: "50%"
- width: "75%"
- height: "75%"
- max-width: "none"
- max-height: "none"
- position: "absolute"
- left: "50%"
- top: "50%"
- transform: "translate(-50%,-50%)"
- margin-top: "25%"
- margin-left: "-25%"
grid:
- grid-template-areas: "[[[ return !variables?.entity_1 ? (!variables?.entity_2 ? `'n n n' 'l l i3' 'i i i4'` : `'n n i2' 'l l i3' 'i i i4'`) : `'n n n i1' 'l l l i2' 'i i . i3' 'i i . i4'`; ]]]"
- grid-template-columns: "[[[ return !variables?.entity_1 ? '1fr 1fr 1fr' : '1fr 1fr 1fr 1fr'; ]]]"
- grid-template-rows: "[[[ return !variables?.entity_1 ? '1fr 1fr 1fr' : '1fr 1fr 1fr 1fr'; ]]]"
- justify-items: "center"
card:
- border-radius: "20px"
- box-shadow: "var(--box-shadow)"
- padding: "5px"
custom_fields:
i1: &widget_icon_room_styling
- border-radius: "50%"
- width: "80%"
- height: "80%"
- line-height: 0
- display: "grid"
i2: *widget_icon_room_styling
i3: *widget_icon_room_styling
i4: *widget_icon_room_styling
custom_fields:
notification: >
[[[
if (entity?.state == 'unavailable'){
return '<ha-icon icon="mdi:exclamation" style="width: 50%; height: 50%; color: var(--primary-background-color);"></ha-icon>';
}
]]]
i1:
card:
type: "custom:button-card"
template: >
[[[
let templates = [ 'widget_icon_room' ];
if (variables?.entity_1?.templates?.length) {
templates.push(...variables.entity_1.templates);
}
return templates;
]]]
variables: "[[[ return variables?.entity_1; ]]]"
state:
- operator: "template"
value: "[[[ return !variables.entity_1; ]]]"
styles:
card:
- display: "none"
entity: "[[[ return variables?.entity_1?.entity_id; ]]]"
i2:
card:
type: "custom:button-card"
template: >
[[[
let templates = [ 'widget_icon_room' ];
if (variables?.entity_2?.templates?.length) {
templates.push(...variables.entity_2.templates);
}
return templates;
]]]
variables: "[[[ return variables?.entity_2; ]]]"
state:
- operator: "template"
value: "[[[ return !variables.entity_2; ]]]"
styles:
card:
- display: "none"
entity: "[[[ return variables?.entity_2?.entity_id; ]]]"
i3:
card:
type: "custom:button-card"
template: >
[[[
let templates = [ 'widget_icon_room' ];
if (variables?.entity_3?.templates?.length) {
templates.push(...variables.entity_3.templates);
}
return templates;
]]]
variables: "[[[ return variables?.entity_3; ]]]"
state:
- operator: "template"
value: "[[[ return !variables.entity_3; ]]]"
styles:
card:
- display: "none"
entity: "[[[ return variables?.entity_3?.entity_id; ]]]"
i4:
card:
type: "custom:button-card"
template: >
[[[
let templates = [ 'widget_icon_room' ];
if (variables?.entity_4?.templates?.length) {
templates.push(...variables.entity_4.templates);
}
return templates;
]]]
variables: "[[[ return variables?.entity_4; ]]]"
state:
- operator: "template"
value: "[[[ return !variables.entity_4; ]]]"
styles:
card:
- display: "none"
entity: "[[[ return variables?.entity_4?.entity_id; ]]]"
widget_icon_room:
variables:
tap_action:
action: "toggle"
hold_action:
action: "more-info"
tap_action:
action: "[[[ return variables?.tap_action?.action ? variables.tap_action.action : 'none'; ]]]"
entity: "[[[ return variables.tap_action.entity; ]]]"
navigation_path: "[[[ return variables.tap_action.navigation_path; ]]]"
url_path: "[[[ return variables.tap_action.url_path; ]]]"
perform_action: "[[[ return variables.tap_action.service; ]]]"
data: "[[[ return variables.tap_action.service_data; ]]]"
hold_action:
action: "[[[ return variables?.hold_action?.action ? variables.hold_action.action : 'none'; ]]]"
entity: "[[[ return variables.hold_action.entity; ]]]"
navigation_path: "[[[ return variables.hold_action.navigation_path; ]]]"
url_path: "[[[ return variables.hold_action.url_path; ]]]"
perform_action: "[[[ return variables.hold_action.service; ]]]"
data: "[[[ return variables.hold_action.service_data; ]]]"
size: "15px"
color: "var(--google-grey)"
show_icon: true
show_name: false
styles:
icon:
- width: "50%"
- height: "50%"
- line-height: "0"
- color: "rgba(var(--color-theme),0.2)"
img_cell:
- border-radius: "50%"
- background-color: "rgba(var(--color-theme),0.05)"
grid:
- grid-template-areas: "'i'"
card:
- height: "100%"
- box-shadow: "none"
- padding: "0px"
- border-radius: "50%"