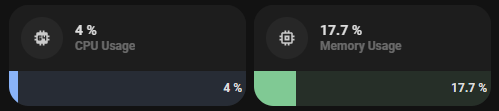
Custom-card "Bar Card"¶
This is a custom-card to display a percentage value as a bar.

Credits¶
Author: rphlwnk - 2021 Version: 1.0.0
Changelog¶
1.0.0
Initial release.0.1.1
Fix for UI Minimalist v1.0.1.0.1.2
Fix border radiusRequirements¶
This card needs the following to function correctly:
Usage¶
- type: "custom:button-card"
template: custom_card_bar_card
variables:
ulm_custom_card_bar_card_entity: sensor.memory_use_percent
ulm_custom_card_bar_card_name: Memory Usage
ulm_custom_card_bar_card_value: true
ulm_custom_card_bar_card_indicator: true
ulm_custom_card_bar_card_color: "var(--google-green)"
ulm_custom_card_bar_card_min: 10
ulm_custom_card_bar_card_max: 20
Variables¶
| Variable | Example | Required | Default | Explanation |
|---|---|---|---|---|
| ulm_custom_card_bar_card_entity | sensor.memory_use_percent | yes | The entity with the desired value | |
| ulm_custom_card_bar_card_name | "Memory Consumption" | no | Sensor Name | Overwrites the sensor name |
| ulm_custom_card_bar_card_icon | "mdi:icon" | no | Sensor Icon | Overwrites the sensor icon |
| ulm_custom_card_bar_card_value | true / false | no | false | If true, shows the value in the bar |
| ulm_custom_card_bar_card_indicator | true / false | no | false | If true, shows if the value has changed up or down |
| ulm_custom_card_bar_card_color | "var(--google-green)" | no | "var(--google-blue)" | Change the color of the bar |
| ulm_custom_card_bar_card_min | 10 | no | 0 | Change the minimum value of the bar |
| ulm_custom_card_bar_card_max | 20 | no | 100 | Change the maximum value of the bar |
Example¶
- type: "custom:button-card"
template: custom_card_bar_card
variables:
ulm_custom_card_bar_card_entity: sensor.memory_use_percent
ulm_custom_card_bar_card_name: Memory Usage
Template Code
custom_card_bar_card.yaml
---
custom_card_bar_card:
variables:
ulm_custom_card_bar_card_color: "var(--google-blue)"
ulm_custom_card_bar_card_min: "0"
ulm_custom_card_bar_card_max: "100"
triggers_update: "all"
styles:
grid:
- grid-template-areas: "'item1' 'item2'"
- grid-template-rows: "1fr"
card:
- border-radius: "var(--border-radius)"
- box-shadow: "var(--box-shadow)"
- padding: "0px"
custom_fields:
item1:
card:
type: "custom:button-card"
template:
- "icon_info"
- "card_generic"
variables:
ulm_card_generic_name: "[[[ return variables.ulm_custom_card_bar_card_name != '' ? variables.ulm_custom_card_bar_card_name : '' ]]]"
ulm_card_generic_icon: "[[[ return variables.ulm_custom_card_bar_card_icon != '' ? variables.ulm_custom_card_bar_card_icon : '' ]]]"
styles:
card:
- box-shadow: "none"
- border-radius: "var(--border-radius) var(--border-radius) 0px 0px"
- padding: "12px"
entity: "[[[ return variables.ulm_custom_card_bar_card_entity ]]]"
item2:
card:
type: "custom:bar-card"
entities:
- entity: "[[[ return variables.ulm_custom_card_bar_card_entity ]]]"
color: "[[[ return variables.ulm_custom_card_bar_card_color ]]]"
positions:
icon: "off"
indicator: "[[[ return variables.ulm_custom_card_bar_card_indicator == true ? 'inside' : 'off' ]]]"
minmax: "off"
title: "off"
value: "[[[ return variables.ulm_custom_card_bar_card_value == true ? 'inside' : 'off' ]]]"
name: "off"
min: "[[[ return variables.ulm_custom_card_bar_card_min ]]]"
max: "[[[ return variables.ulm_custom_card_bar_card_max ]]]"
card_mod:
style: |-
bar-card-currentbar {
border-radius: 0px !important;
right: 0;
}
bar-card-backgroundbar {
border-radius: 0px !important;
right: 0;
}
#states {
padding: 0;
height: 35px;
}
bar-card-background {
height: 35px !important;
}
bar-card-indicator {
left: 10px;
}
bar-card-value {
font-weight: bold;
font-size: 12px;
}