Power Outlet Card
Description¶

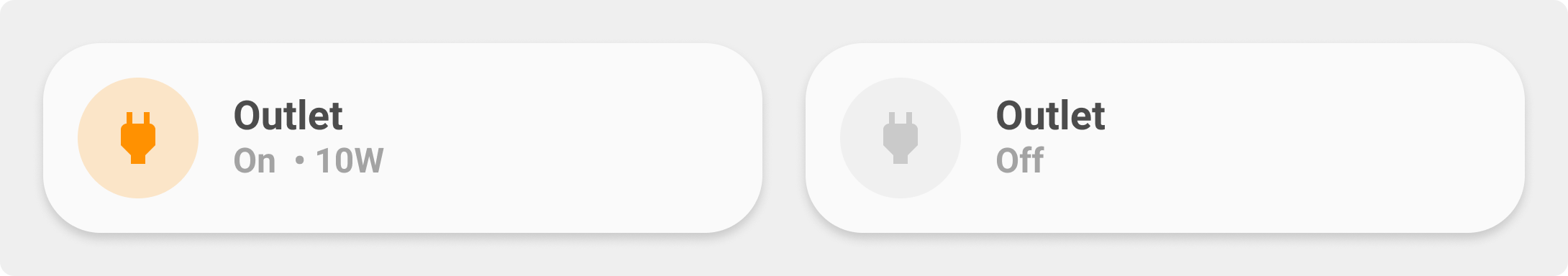
This is the power-outlet-card. It shows you the state of a power outlet, and if configured, the actual power consumption of the power outlet.
Variables¶
| Variable | Default | Required | Notes |
|---|---|---|---|
| entity | |||
| ulm_card_power_outlet_name | Set custom Name | ||
| ulm_card_power_outlet_icon | Set custom Icon | ||
| ulm_card_power_outlet_consumption_sensor | If you set this sensor, the power-outlet-card shows the energy consumption next to the state. |
||
| ulm_card_power_outlet_color | yellow |
Set Custom Color | |
| ulm_card_power_outlet_force_background_color | false |
Set ulm_card_power_outlet_color as background color in active state ` |
Usage¶
- type: 'custom:button-card'
template: card_power_outlet
variables:
ulm_card_power_outlet_consumption_sensor: sensor.power_outlet_livingroom_consumption
ulm_card_power_outlet_name: Power Outlet Livingroom
entity: switch.power_outlet_livingroom
Template Code
card_power_outlet.yaml
---
### Card Power Outlet ###
card_power_outlet:
template:
- "icon_more_info_new"
- "ulm_translation_engine"
variables:
ulm_card_power_outlet_consumption_sensor:
ulm_card_power_outlet_name: "[[[ return entity.attributes.friendly_name ]]]"
ulm_card_power_outlet_icon: "[[[ return entity.attributes.icon ]]]"
ulm_outlet_power_enable_popup: false
ulm_card_power_outlet_color: "yellow"
ulm_card_power_outlet_force_background_color: false
state:
- operator: "template"
value: "[[[ return variables.ulm_active_state ]]]"
styles:
card:
- background-color: >
[[[
if (variables.ulm_card_power_outlet_force_background_color) {
var color = variables.ulm_card_power_outlet_color;
return 'rgba(var(--color-' + color + '),var(--opacity-bg))';
}
]]]
triggers_update:
- "[[[ return variables.ulm_card_power_outlet_consumption_sensor ]]]"
custom_fields:
item1:
card:
type: "custom:button-card"
custom_fields:
item1:
card:
type: "custom:button-card"
entity: "[[[ return entity.entity_id ]]]"
icon: "[[[ return variables.ulm_card_power_outlet_icon ]]]"
variables: >
[[[
let vars = variables;
if(variables.ulm_outlet_power_enable_popup) {
vars.ulm_custom_popup = {
'template': 'popup_power_outlet_stats',
'popup_variables': {'ulm_popup_power_outlet_sensor1': variables.ulm_popup_power_outlet_sensor1,
'ulm_popup_power_outlet_sensor2': variables.ulm_popup_power_outlet_sensor2,
'ulm_popup_power_outlet_graph_sensor': variables.ulm_popup_power_outlet_graph_sensor}
};
}
return vars;
]]]
styles:
icon:
- color: >
[[[
var color = variables.ulm_card_power_outlet_color;
if (variables.ulm_active_state){
return 'rgba(var(--color-' + color + '),1)';
}
return 'rgba(var(--color-theme),0.2)';
]]]
img_cell:
- background-color: >
[[[
var color = variables.ulm_card_power_outlet_color;
if (variables.ulm_active_state){
return 'rgba(var(--color-' + color + '),0.2)';
}
return 'rgba(var(--color-theme),0.05)';
]]]
item2:
card:
type: "custom:button-card"
entity: "[[[ return entity.entity_id ]]]"
name: "[[[ return variables.ulm_card_power_outlet_name ]]]"
label: |-
[[[
if (entity.state === "on" && variables.ulm_card_power_outlet_consumption_sensor !== null) {
return variables.ulm_translation_state + " • " + states[variables.ulm_card_power_outlet_consumption_sensor].state + "W";
} else {
return variables.ulm_translation_state;
}
]]]
variables: >
[[[
let vars = variables;
if(variables.ulm_outlet_power_enable_popup) {
vars.ulm_custom_popup = {
'template': 'popup_power_outlet_stats',
'popup_variables': {'ulm_popup_power_outlet_sensor1': variables.ulm_popup_power_outlet_sensor1,
'ulm_popup_power_outlet_sensor2': variables.ulm_popup_power_outlet_sensor2,
'ulm_popup_power_outlet_graph_sensor': variables.ulm_popup_power_outlet_graph_sensor}
};
}
return vars;
]]]
state:
- operator: "template"
value: "[[[ return variables.ulm_active_state ]]]"
styles:
name:
- color: >
[[[
if (variables.ulm_card_power_outlet_force_background_color) {
return 'rgb(250,250,250)';
}
]]]
label:
- color: >
[[[
if (variables.ulm_card_power_outlet_force_background_color) {
return 'rgb(250,250,250)';
}
]]]